
Docker安装Kener网站页面状态监控系统
Docker安装Kener网站页面状态监控系统

介绍
Kener:开源Node.js状态页面工具,旨在使服务监控和事件处理变得轻而易举。它提供了一个时尚且用户友好的界面,可简化跟踪服务中断并改善我们在事件期间的通信方式。最好的部分是什么?Kener 与 GitHub 无缝集成,使事件管理成为团队的工作,使我们能够更轻松地在协作和友好的环境中一起跟踪和解决问题。
它使用文件来存储数据。其他适配器即将推出
特征
监控和跟踪:
实时监控
轮询 HTTP 终结点或推送数据以使用 Rest API 进行监视
为访客处理时区
将监视器分类为不同的部分
基于 cron 的监视器调度。每分钟最小值
使用 YAML 的灵活监视器配置。定义您自己的监视器 UP/DOWN/DEGRADED 解析
构建复杂的 API 轮询 - 链、机密等
支持监视器的默认状态。示例:defaultStatus=DOWN,如果未按“状态为”UP“的”每分钟 API”
定制和品牌:
使用 yaml 或代码的可自定义状态页面
为监视器的状态和正常运行时间生成徽章
支持自定义域
将监视器嵌入为 iframe 或小组件
浅色 + 深色主题
事件管理:
使用 Github 问题创建事件 - 富文本
或使用 API 创建事件
用户体验和设计:
100% 可访问性得分
易于安装和设置
用户友好的界面
适用于各种设备的响应式设计
自动SEO和社交媒体就绪
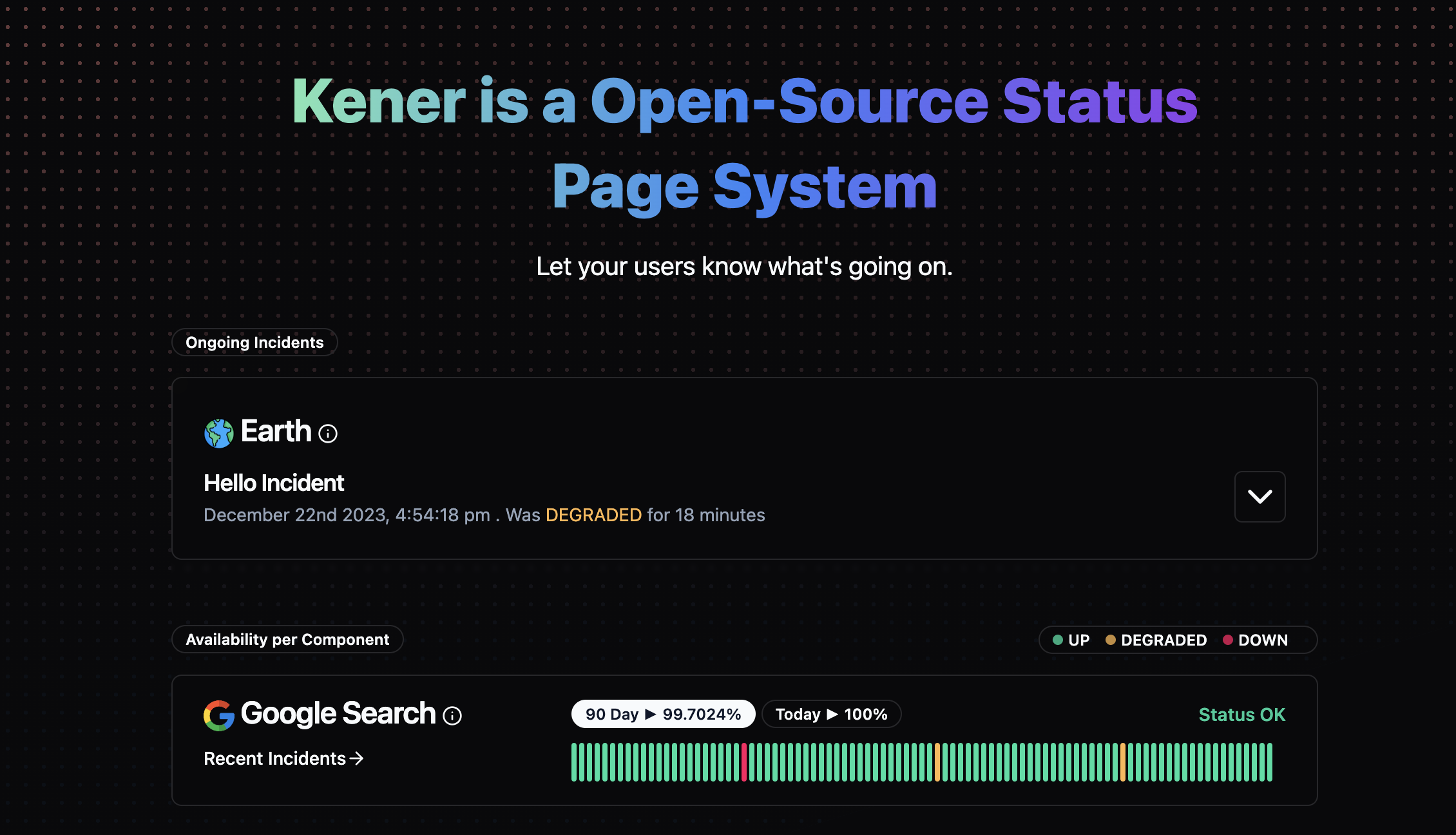
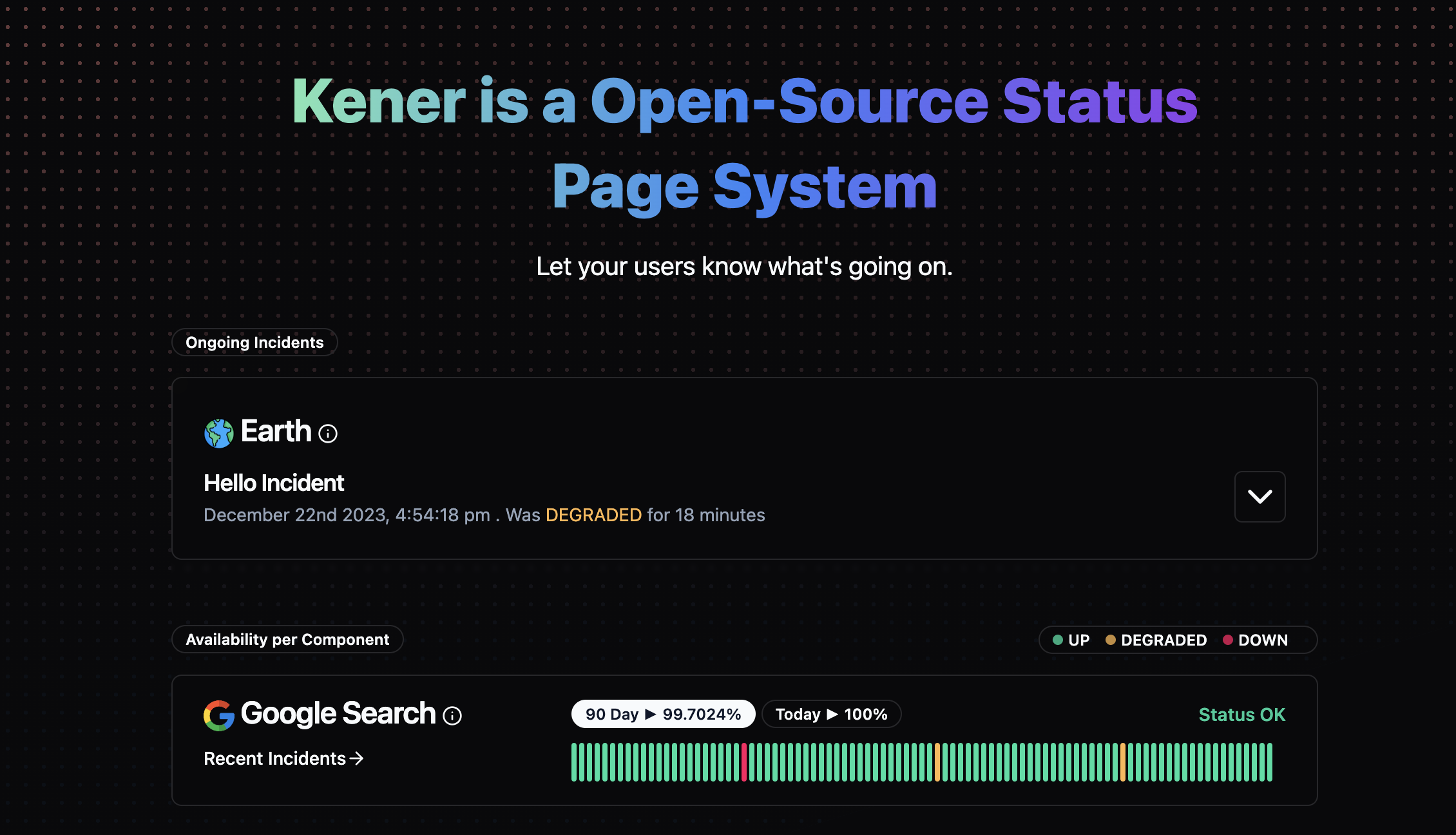
截图
安装教程
docker命令直接安装
演示以在群晖NAS系统上安装为例
打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker对群晖docker文件夹设置读写权限为everyone(容器数据文件存放在哪就设置哪个文件夹)
chmod -R 777 /volume1/docker创建kener文件夹及子文件夹config,并进入kener文件夹。
mkdir -p kener/config && cd kener复制并修改下面的命令,粘贴到终端内执行。
#第一个3000端口是容器外部访问端口,可以自己修改。 docker run -d \ --restart unless-stopped \ --name kener \ -p 3000:3000 \ -v $(pwd)/config:/config \ -e TZ=Asia/Shanghai \ rajnandan1/kener:latest查看正在运行的容器
docker ps注意:在启动之前需要先创建配置文件,添加监控站点,如何添加请查看文末教程!
创建完成后重启容器使其生效,否则无画面!
docker-compose方式安装
演示以在群晖NAS系统上安装为例
打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker对群晖docker文件夹设置读写权限为everyone(容器数据文件存放在哪就设置哪个文件夹)
chmod -R 777 /volume1/docker创建kener文件夹及子文件夹config,并进入kener文件夹。
mkdir -p kener/config && cd kener编辑docker-compose.yml文件
vi docker-compose.yml按字母 i 键进入编辑模式,复制并修改下面的配置文件,粘贴到终端,按Esc键退出编辑模式,输入 :wq 退出并保存。
version: '3.7' services: kener: image: rajnandan1/kener:latest # assuming this is final namespace/image container_name: kener environment: - TZ=Asia/Shanghai #- GH_TOKEN= #- API_TOKEN= #- API_IP # If running on a LINUX HOST and not podman rootless these MUST BE SET # run "id $user" from command line and replace numbers below with output from command #- PUID=1000 # gid #- PGID=1000 # uid ### Most likely DO NOT need to change anything below this ### #- PORT=3000 Port app listens on IN CONTAINER ### If any of the below are changed make sure the bound volume is correct as well ### #- CONFIG_DIR=/config #- PUBLIC_KENER_FOLDER=/config/static #- MONITOR_YAML_PATH=/config/monitors.yaml #- SITE_YAML_PATH=/config/site.yaml ports: - '3000:3000/tcp' #第一个3000端口是容器外部访问端口,可以自己修改。 volumes: - './config:/config:rw'查看正在运行的容器
docker-compose ps注意:在启动之前需要先创建配置文件,添加监控站点,如何添加请查看文末教程!
创建完成后重启容器使其生效,否则无画面!
访问Kener
打开浏览器,以群晖的IP+设置的端口进行访问。
以本机为例:http://172.16.19.6:3000
添加监控项(必需)
进入子文件夹config文件夹
cd config创建monitors.yaml文件
monitors.yaml配置文件是用于添加需要监控的站点vi monitors.yaml按字母 i 键进入编辑模式,复制并修改下面的配置文件,粘贴到终端,按Esc键退出编辑模式,输入 :wq 退出并保存。
#如果文中需要使用中文,那就必需使用UTF-8格式! - name: AABCC.TOP #设置监控的站点名字 description: WeChat S20306 #监控站点的描述 tag: "blog" #监控站点的标签 image: "/google.png" #站点的logo,可以使用本地文件,自行替换文件路径即可。 api: method: GET url: https://www.aabcc.top #被网站地址 #下面是演示添加多个,可以不用复制粘贴进去。 - name: Svelte Website description: Cybernetically enhanced web apps tag: "svelte-website" api: method: GET url: https://svelte.dev/ image: "/svelte.svg" - name: Earth description: Our blue planet tag: "earth" defaultStatus: "UP" image: "/earth.png" - name: Frogment description: A free openAPI spec editor and linter that breaks down your spec into fragments to make editing easier and more intuitive. Visit https://www.frogment.com tag: "frogment" image: "/frogment.png" api: method: GET url: https://www.frogment.com下面为详细的参数说明,自选添加进去即可。
返回上一目录
cd ..重启项目使其生效
docker-compose restart回到浏览器刷新页面进行查看
点击Today-80%可以看到下面的显示已经是检测到网站可以正常访问
自定义Kener页面(必需)
进入子文件夹config文件夹
cd config创建site.yaml文件
site.yaml文件是用于自定义Kener的显示页面vi site.yaml按字母 i 键进入编辑模式,复制并修改下面的配置文件,粘贴到终端,按Esc键退出编辑模式,输入 :wq 退出并保存。
如何自定义自己修改就行了#这是默认的,你可以直接复制粘贴进去! title: "Kener" home: "/" logo: "/logo.png" github: owner: "rajnandan1" repo: "kener" incidentSince: 48 metaTags: description: "Kener: Open-source modern looking Node.js status page tool, designed to make service monitoring and incident handling a breeze. It offers a sleek and user-friendly interface that simplifies tracking service outages and improves how we communicate during incidents. And the best part? Kener integrates seamlessly with GitHub, making incident management a team effort—making it easier for us to track and fix issues together in a collaborative and friendly environment." keywords: "Node.js status page, Incident management tool, Service monitoring, Service outage tracking, Real-time status updates, GitHub integration for incidents, Open-source status page, Node.js monitoring application, Service reliability, User-friendly incident management, Collaborative incident resolution, Seamless outage communication, Service disruption tracker, Real-time incident alerts, Node.js status reporting" og:description: "Kener: Open-source Node.js status page tool, designed to make service monitoring and incident handling a breeze. It offers a sleek and user-friendly interface that simplifies tracking service outages and improves how we communicate during incidents. And the best part? Kener integrates seamlessly with GitHub, making incident management a team effort—making it easier for us to track and fix issues together in a collaborative and friendly environment." og:image: "https://kener.ing/ss.png" og:title: "Kener - Open-Source and Modern looking Node.js Status Page for Effortless Incident Management" og:type: "website" og:site_name: "Kener" twitter:card: "summary_large_image" twitter:site: "@_rajnandan_" twitter:creator: "@_rajnandan_" twitter:image: "https://kener.ing/ss.png" twitter:title: "Kener: Open-Source and Modern looking Node.js Status Page for Effortless Incident Management" twitter:description: "Kener: Open-source Node.js status page tool, designed to make service monitoring and incident handling a breeze. It offers a sleek and user-friendly interface that simplifies tracking service outages and improves how we communicate during incidents. And the best part? Kener integrates seamlessly with GitHub, making incident management a team effort—making it easier for us to track and fix issues together in a collaborative and friendly environment." nav: - name: "Documentation" url: "/docs" - name: "Github" url: "https://github.com/rajnandan1/kener" hero: title: Kener is a Open-Source Status Page System subtitle: Let your users know what's going on. footerHTML: | Made using <a href="https://github.com/rajnandan1/kener" target="_blank" rel="noreferrer" class="font-medium underline underline-offset-4"> Kener </a> an open source status page system built with Svelte and TailwindCSS.修改完之后返回上一目录
cd ..重启项目使其生效
docker-compose restart回到浏览器刷新页面进行查看即可
项目地址
GitHub项目地址:https://github.com/rajnandan1/kener
.gif)
👇👇👇
- 感谢你赐予我前进的力量