Docker安装中文版可视化的Nginx反向代理服务器管理工具
Docker安装中文版可视化的Nginx反向代理服务器管理工具

介绍
此项目以预构建的 docker 映像的形式提供,使您能够轻松转发到您的网站 在家中或其他地方运行,包括免费的 SSL,而无需对 Nginx 或 Letsencrypt 了解太多。
项目目标
我创建这个项目是为了满足个人需求,为用户提供一种简单的反向方法 使用 SSL 终止代理主机,它必须非常容易,以至于猴子可以做到。这个目标没有改变。 虽然可能有高级选项,但它们是可选的,项目应该尽可能简单 因此,这里的进入门槛很低。
特征
基于 Tabler 的美观和安全的管理界面
轻松创建转发域、重定向、流和 404 主机,而无需对 Nginx 一无所知
使用 Let's Encrypt 免费 SSL 或提供您自己的自定义 SSL 证书
主机的访问列表和基本 HTTP 身份验证
高级 Nginx 配置可供超级用户使用
用户管理、权限和审核日志
托管您的家庭网络
我不会在这里详细介绍,但对于这个自托管世界的新手来说,这里有一些基础知识。
您的家庭路由器将在某处有一个端口转发部分。登录并找到它
将端口 80 和 443 的端口转发添加到托管此项目的服务器
使用静态 IP 或 DuckDNS 或 Amazon Route53 等服务将您的域名详细信息配置为指向您的主页
使用 Nginx 代理管理器作为网关转发到其他基于 Web 的服务
安装教程
docker-compose方式安装
演示以在群晖NAS系统上安装为例
打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker创建项目文件夹及子文件夹
#data是存放Nginx配置文件 #letsencrypt是存放SSL证书相关文件 mkdir -p nginx-proxy-manager-zh/{data,letsencrypt}进入项目文件夹,并列出当前目录路径。
cd nginx-proxy-manager-zh && pwd编辑docker-compose.yml文件
vi docker-compose.yml按字母 i 键进入编辑模式,复制并修改下面的配置文件,粘贴到终端,按Esc键退出编辑模式,输入 :wq 退出并保存。
#由于群晖默认就占用了80、443端口,所以我们需要更改端口。 version: '3' services: app: image: 'chishin/nginx-proxy-manager-zh:release' restart: always ports: - '1080:80' #第一个1080端口是http端口,可以自己更改。 - '1081:81' #第一个1081端口是容器外部访问端口,可以自己更改。 - '10443:443' #第一个10443端口是https端口,可以自己更改。 volumes: - ./data:/data - ./letsencrypt:/etc/letsencrypt执行命令,启动docker-compose文件,拉取镜像并创建容器。
docker-compose up -d查看正在运行的容器
docker-compose ps
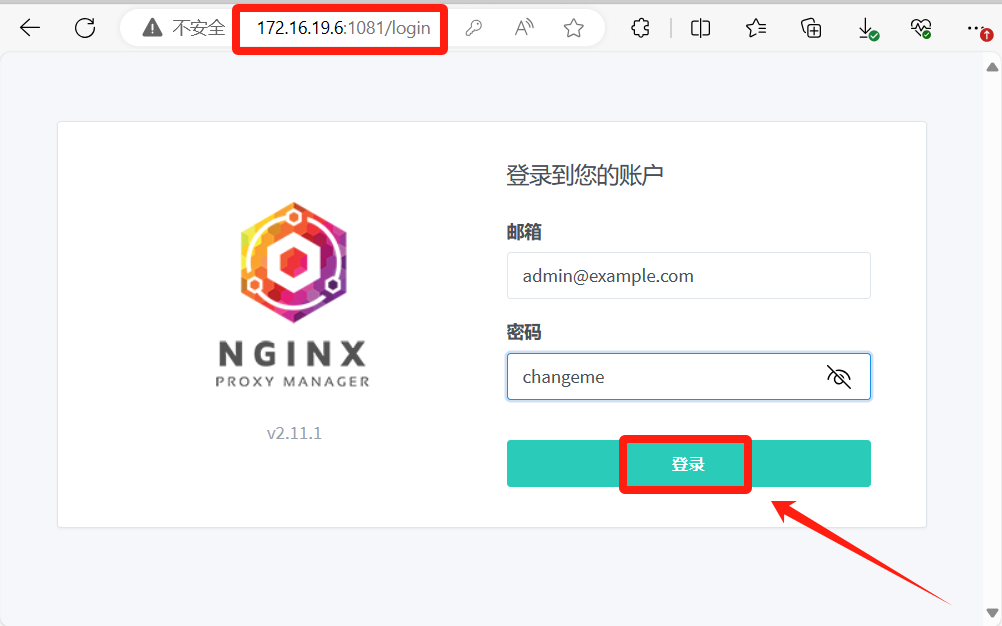
访问Nginx
打开浏览器,以群晖的IP+设置的端口进行访问。
以本机为例:http://172.16.19.6:1081
默认账号:admin@example.com
默认密码:changeme
修改你的用户信息后点击保存

修改密码后点击保存

设置成功

配置Nginx
演示是在虚拟机上操作,网络不同,具体配置方法可搜索网络资料。
快速升级Nginx
还是使用终端软件,进入项目文件内,执行下面的几条命令。
docker-compose down #停止项目容器运行 docker-compose pull #拉取项目容器镜像的最新版本 docker-compose up -d #创建并启动容器
项目地址
GitHub中文版项目地址:https://github.com/xiaoxinpro/nginx-proxy-manager-zh
GitHub英文版项目地址:https://github.com/NginxProxyManager/nginx-proxy-manager
.gif)
👇👇👇
- 感谢你赐予我前进的力量